If you are doing some books/docs writing or attempting to create your first book, you might get interested in this exceptionally nice tool – gitbook. It is a technical book building tool that allows you to embed code samples and exercises, and then generate a great online book that can be hosted on GitHub or any other web hosting.
Moreover, from a loosely structured bunch of MarkDown files, you can customize output format to generate not only a static site, but also PDF, eBook, json or single HTML page. No manual markup and styling required. You get a clean and pretty usable interface right out of the box.

Simple setup
Gitbook is a node.js package. So, in order to use it, you should have **npm** installed.
npm install -g gitbook
You can serve a repository as a book by using:
gitbook serve ./repository
To start your first book, you have to create 2 files – README.md and SUMMARY.md. First one is a preface and second one is the main file which is going to be used to build the book structure. And it looks like this:
* [Configuration](marionette/configuration/configuration.md)
* [Renderer](marionette/configuration/renderer.md)
* [TemplateCache](marionette/configuration/template_cache.md)
* [View](marionette/view/view.md)
* [Item View](marionette/view/item_view.md)
* [Collection View](marionette/view/collection_view.md)
* [Composite View](marionette/view/composite_view.md)
You can easily build a static website using:
gitbook build ./repository -o ./outputFolder -f pdf
Real life example
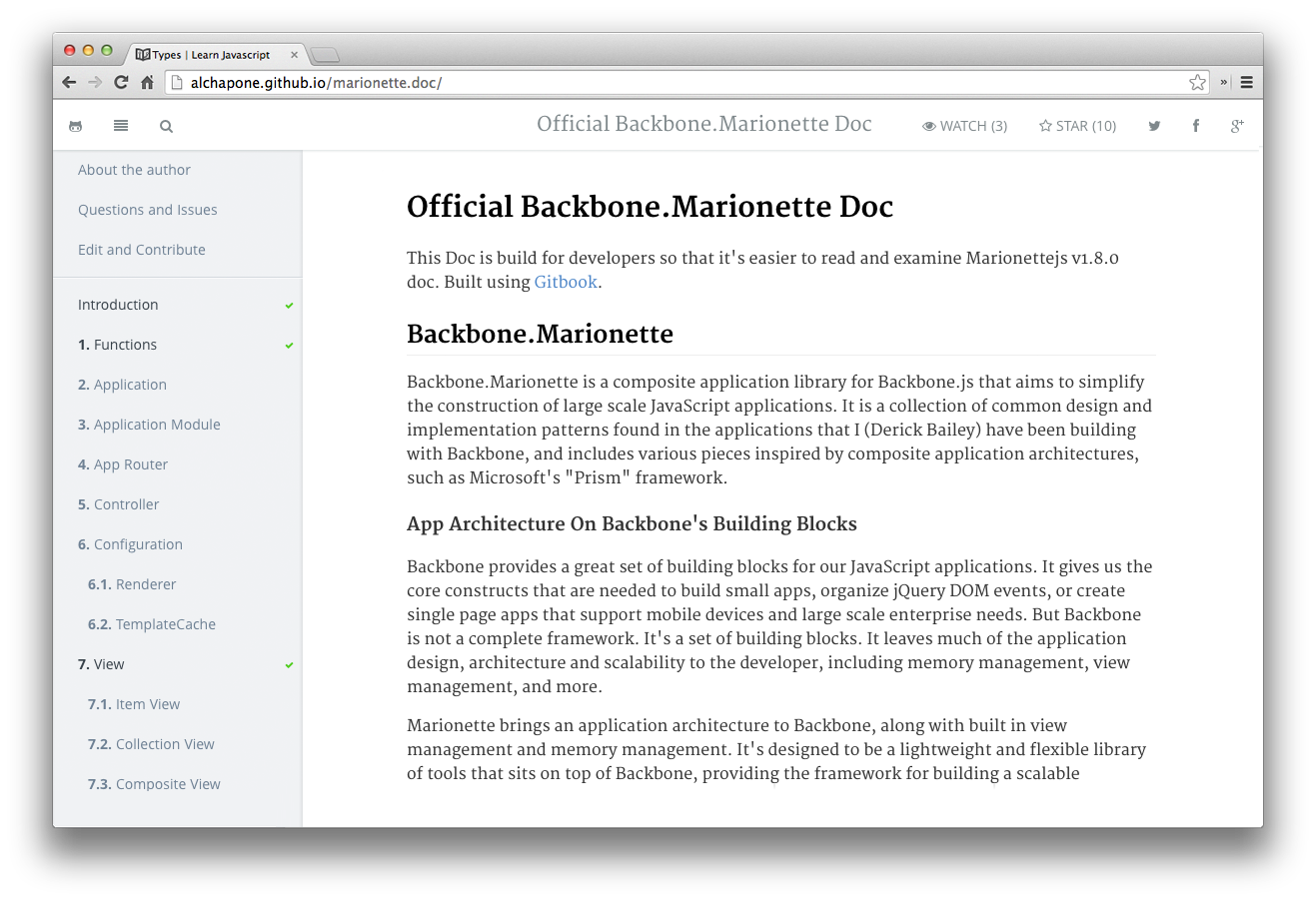
To try this tool, I decided to take Marionette.js documentation (with official version now available as tree on markdown files on github) and to build it as a static site. Which is pretty comfortable to read and maintain.
Conclusion
Gitbook is currently in active development and it gets updated frequently. It also supports features like theming and translations. Gitbook is extremely easy to use and it could also be used to generate documentation, not only to writes books. I sincerely advice to check it out – gitbook.io!
