The story behind my post below is that I’ve seen a lot of developers avoid using Auto Layout and the reason for this is that they don’t know it really well. Since I personally like exploring new stuff, this feature looked quite interesting to me and I decided to master it.
Auto Layout – a powerful system for developing User Interface – was initially introduced in iOS6 SDK and now underwent certain changes in iOS7 SDK. I started working with iOS this summer – prior to iOS7 beta release – and therefore had to deal with iOS6 at the time.
Generally speaking, Auto Layout is about constraints when laying out views. A simple example: I want to have button 20 pixels from top.
Apple describes it as follows:
“Auto Layout is a system that lets you lay out your app’s user interface by creating a mathematical description of the relationships between the elements. You define these relationships in terms of constraints either on individual elements, or between sets of elements.”
How it works in iOS SDK 6
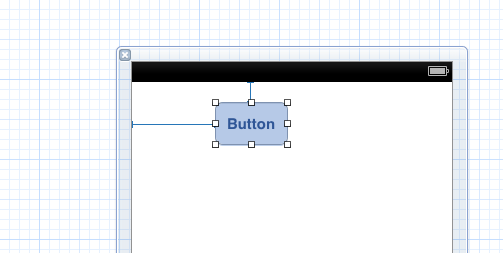
Placing a button on view automatically creates constraints.
You can move this button and Auto Layout will preserve the constraints. Easy right? In a more complex view, however, it becomes a huge pain.
Optionally, you can enable/disable Auto Layout, but you’ll need to do it on a per file basis, e.g. storyboard or xib.
As Auto Layout tries to be very smart, every change in xib automatically triggers rebuilding constraints. All the necessary constrains will be added automatically as the system matches all the surrounding elements and tries to create constraints with them. It looks like witchcraft and you have no control over it.
Furthermore, you can not simply remove any constraint that you want because Auto Layout thinks it knows this stuff better. The only constraints that can be removed are “user editable” ones, and important thing here is that not all the constraints can be promoted to “user editable”.
There are a few ways, however, to trick Auto Layout:
- Play with priority.
Let’s imagine your height constraint equals to 34, but you want to set valuable height and therefore add the following constraint: height >= 34. Nothing changes.
The trick here is to decrease priority of “Height equal 34”, so that this constraint became user editable and could be deleted. - Clean constraints.
Let’s say we have xib with disabled Auto Layout. After enabling Auto Layout, all params will be translated into constraints without any weird constraints’ alignments. - Change constraints numbers in the sidebar as opposed to moving views. Make sure that only specific values are changing and no new constraints are being introduced.
To summarise, ending up with right set of constraints is quite a challenge.
How it works in iOS SDK 7
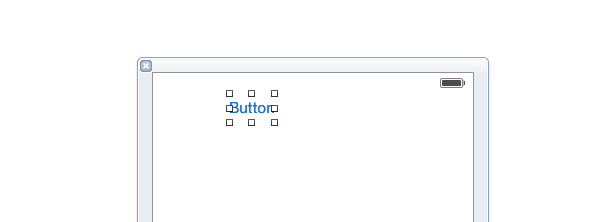
Placed a button on view; no constraints created automatically.
Constraints are added manually afterwards.
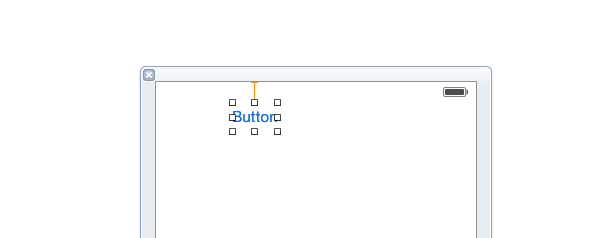
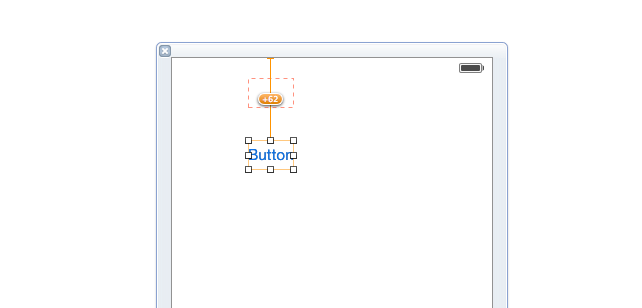
A button moved to the new position.
The example above illustrates that there is a difference between visual presentation and constraints, and to fix this difference you need to add 62 points to the constraint.
However, there is a function “Resolve auto layout issues” > “Update constraints” that will do it for you.
Auto Layout here sits in the corner and comes into play only after being asked to. So, let’s say you put a button in the view. It looks like there’s no Auto Layout, as no constraints appear. You then move the view and no constraints added this time either. Constraints are added only when you ask. Cool, huh? You should keep in mind, however, that now they will not be automatically added to fit the correct layout; you have to do it on your own.
Conclusion
I can tell that evolving from iOS 6 to iOS 7 makes Auto Layout more reliable. Undoubtedly, Apple will continue developing this system, so it’s a good time to start exploring Auto Layout deeper and master it for your projects.