Digital product development is the first thing you need to do to get your brand established within the digital ecosystem. As a product studio, Railsware is ready to share knowledge and experience on this issue.

What is a digital product?
Every product, be it tangible or intangible, is meant to deliver value to both its creator and owner. The former usually generates revenue from selling it, and the latter uses the product to solve a particular problem or get a particular job done. Essentially, digital products are services or tools that you interact with via a digital medium. For example, GarageBand allows its users to create music and podcasts on iOS and macOS devices; Microsoft Office represents a bundled set of productivity applications. Therein lies the main hallmark of a digital product. It brings together the notion of a product and service and delivers the value to users through the digital interaction point. Your banking app is a perfect example of the digital transformation of banking services. This product delivers services online in a faster and more convenient form.
Difference between a digital product and a digital good
All downloadable assets are deemed digital products. These include ebooks, video and audio content, photos, graphics, and other items. But, in e-commerce, they fall under the notion of digital goods, which is much more relevant to the value they deliver.
For all that, we encourage you to differentiate between both terms in the following way:
Digital products are programming code-based assets that deliver a particular interactive value proposition to the final user. These encompass a variety of applications, including web, mobile, desktop-as-a-service, digital dashboards, controller apps, and more.
Digital goods are intangible items that exist in digital form and are void of any user-interactive components. Some of the digital goods may be implemented in physical form as well. Examples are electronic books, ringtones, wallpapers, video making tutorials, mockup images, and so on.
Main requirements to a digital product
There is a misconception that websites and web apps are genuine digital products. Essentially, they are just product implementation on the web. Therefore, we cannot treat Uber’s mobile app as a separate product. It is the way to deliver value to smartphone and tablet users. Thus, each digital product can be implemented via a web app or website, mobile app for both iOS and Android, as well as a desktop version for a different OS. These implementations can be streamlined using tools like a mobile app builder, which simplifies the development process across platforms. To sum up our introduction to the digital product term, let’s single out key facets or requirements it can be characterized with:
- Value proposition aimed at solving a specific problem
- Digital interaction point or interactive UX
- Revenue-generating capability
Railsware digital products
Let’s check whether the above mentioned requirements are met in Railsware’s top products:
Mailtrap
- The value proposition of this product is to provide testing email notifications without spamming real users.
- Interactive UX is present.
- There are both free and paid subscription options.
Smart Checklist for Jira
- The value proposition of this product is to facilitate the creation of long To-Do lists in Jira and manage them using Markdown editor.
- Interactive UX is present.
- There are both free and paid subscription options.
Coupler.io
- The value proposition of this product is to enable importing data into Google Sheets.
- Interactive UX is present.
- There are both free and paid subscription options.
Each of the mentioned tools differs in essence: Mailtrap is a fake SMTP server, Jira Smart Checklist, and Coupler.io includes a Google add-on. Nevertheless, they all are digital products that bring specific value to users.

Digital product development
Since we’ve dotted all the “i”s regarding what digital product is, let’s move towards how it is created. So, we’re going to answer the question of what is digital product development and explain how it is relatable to product design.
What is the difference between product design and product development?
You can find this question on Quora with two categories of answers:
Opinion #1: product design is just an element of product development along with market analysis, engineering, prototyping, and others. In this case, the design stands for industrial or graphic design – a set of processes aimed at coining user interface and visualization.
Opinion #2: development is the last step of product design. Now the latter acts as a cycle consisting of defining a problem, developing a solution, and validating it with users. Wikipedia supports this definition of digital product design.
Railsware’s opinion:
The term you choose is not as important as the process you come through. Both design and development may denote a set of activities meant to create digital products. The crucial thing is which stages your design or development cycle consists of.
Digital product development cycle
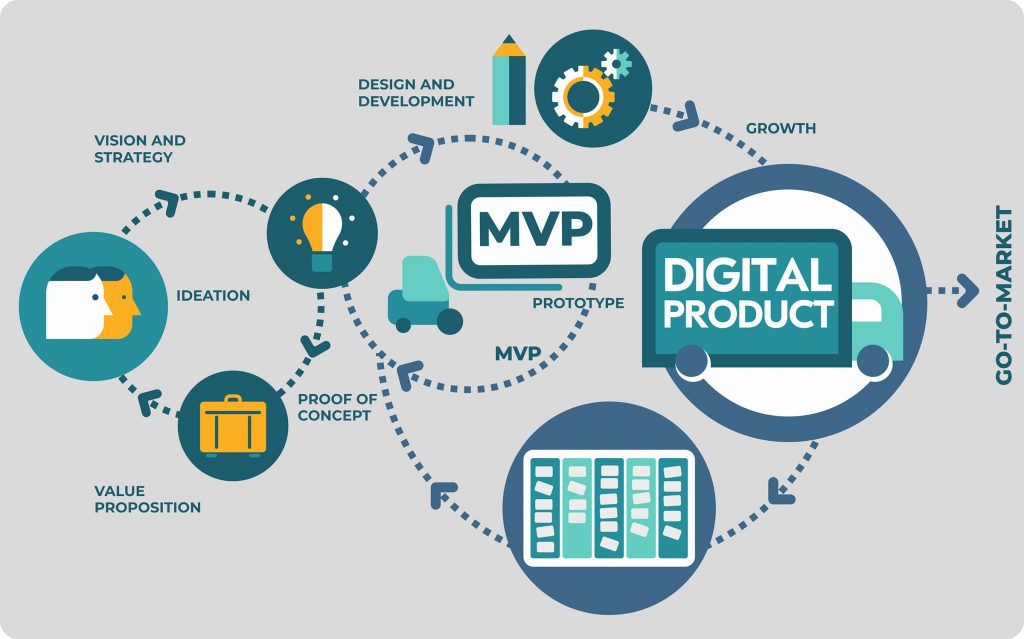
In general, the low-level cycle of building a digital product depends on the development approach you chose. However, the high-level workflow is mostly the same. Therefore, you can adjust it considering the requirements and complexity of your project. We single out three major stages: ideation, design & development, and growth.
Ideation
In the beginning was the Idea. However, only 10% of digital product ideas turn into successful products and manage to deliver value to end-users. And the idea generation phase is meant to find out whether your digital product can avoid failure at the outset. Traditionally, this phase is all about the identification of a problem and coining a solution. It may include conceptualization, research and analysis, estimations and other activities. The main goal is to prove the feasibility of your future digital product.
Vision
Vision is your motivation to develop your digital product. It acts as the north star for every stakeholder. An effective vision reveals the gist of a product and points to the final destination. It may be short and globalized like Disney’s “To make people happy” or insightful like Netflix’s “Helping content creators around the world to find a global audience”. The vision must focus on the potential of your digital product and long-term intentions.
Strategy
Product strategy is a high-level implementation plan to put into effect the original vision. It defines the direction of your product team through implementation. One of the principal reasons startups fail is that their strategy is based on inspiration. That’s not to say one’s gut instinct can never be useful, but a winning strategy rests on a product roadmap with defined goals, success metrics, value proposition, competitive analysis, and other essential data.
Research and market analysis
It is one of the key stages of digital product development. It involves processing different data to decide whether your idea is worth a shot. At this stage, product owners need to:
- research the market to outline the target audience
- analyze competitors’ strengths and weaknesses
- estimate product-market fit
- and other relevant analytics
The essence of this stage is to align your digital product strategy with market needs and expectations.
Budget
You need to define the available financial assets and forecast costs in the short and long-run. Budget planning software can assist in organizing expenses, tracking financial goals, and ensuring more accurate cost projections.
Value proposition
At this stage, you can check the validity of your digital product. The value proposition is the identification of benefits and drawbacks from the end-user perspective. It is a powerful analytical approach, which can be carried out using the value proposition canvas***. As a result, you get a detailed picture of the functionalities and features required by a certain category of users.
Proof of concept
The proof of concept or PoC lets you test the feasibility of a design concept. For this reason, some experts assign PoC to the phase of wireframing or prototyping. However, we treat it as a pre-development stage because it answers the question of whether a digital product can be built. After that, the magic of engineering may begin.
How we approach ideation and decision-making in digital product development
At this point of the process, you don’t need multiple different discovery tools to get the job done. In fact, one will probably suffice. At our software agency, we have crafted a flexible framework for multi-context analysis: BRIDGeS. It’s an all-in-one tool that supports idea generation, screening, validation, and selection.
The BRIDGeS framework makes our discovery sessions more rewarding and efficient. It allows us to deeply explore the product context and generate solutions to problems that crop up during the ideation stage and elsewhere in the digital product development process. Most importantly, it lets us properly validate an idea and create a roadmap for execution.
Find out more about the advantages BRIDGeS can bring to your discovery sessions. It’s also easy to use and ideal for virtual collaborations — you can download the Figma template here.
Design and Development
After the ideation (if it’s successful, of course), you are ready to move forward and think about how your digital product should look and feel. This is a critical stage where considering the expertise of an AI design agency can be highly beneficial, especially if your product incorporates artificial intelligence elements, as they can help shape intuitive and effective interactions with AI.
Prototype
Prototyping lets you understand how to build your digital product. It is the first attempt to introduce UI and UX visually. The prototype usually has a basic design and limited (or no) functionality. Its goal is to bait investors or get feedback from early adopters.
Pilot testing
Pilot testing is aimed at refining the digital product before beta deployment. It allows you to estimate how developed the product is from the end user’s standpoint and what tweaks are required most urgently.
Alpha/beta release
This stage is often incorrectly ranked together with minimum viable product. However, each product version is meant for different objectives. It is not the only popular MVP misconception. Alpha is the first working prototype intended for internal testing of functionality and design. It is followed by beta release, which collects feedback on UX and can be publicly available. Both versions pursue the goal of creating a refined, bug free and ready to go product.
MVP
The minimum viable product is a version with some basic functionality and UI. This step of advanced digital product development is essential for idea validation. It also allows you to learn from user feedback. An MVP can be either a working prototype or even a simple idea visualization depending on the approach you choose to build MVP.
QA testing
Quality assurance is a set of testing activities aimed at refining the digital product quality. Simply put, it is meant to eliminate defects and bugs. There are numerous QA strategies for startups you can choose from depending on your preferred development approach. Railsware, being a TDD product studio, has no separate QA role. We do quality assurance via the TestFest, a session of manual software testing.
Growth
Go-to-market
This is the moment every product owner dreams of. Your digital product is ready to go to the market and occupy a specific niche, and begin active prospecting to identify and engage potential customers. Though a lot of effort has already been invested, many more challenges still lie ahead. The first is to create a pre-launch strategy, which may consist of:
- Landing page or teaser
- Social media campaign
- Email marketing
- Influencer campaign
- Guest posting
- Pre-release reviews
- Miscellaneous promotion campaigns
The market launch itself is not a simple button click. It is a set of activities aimed at embracing a vast audience of your digital product leads. You know your personas from the ideation stage, so roll out your marketing plan, which may include:
- Website
- Social media content
- Advertising
- Email marketing
- Influencer campaign
- Referrals
If you want the nitty-gritty on how to market new products, we encourage you to read guide by our software agency.
Ongoing development
The post-launch life of your digital product is a sort of maturation period. It is usually characterized by customer support, updates, building new features, and sustainable product engineering. The core goal of on-going development is to ensure the product growth, keep up with the times, improve the user experience and meet new needs.
Communicating these improvements to users through interactive newsletters helps maintain customer engagement and showcase your product’s evolution.Product evolution
Digital product ideas are not limited to a build-and-launch approach. They also include the necessity to adapt to a constantly changing environment and customer needs. Therefore, you have to ensure that your product evolves in terms of security, quality, performance, pricing, and other facets. to assure digital security for all your clients, visit https://www.sapphire.net/ to hire experts
Approaches to digital product development
We’ve introduced a high-level chain of processes to build a digital product. However, every product owner is free to adjust it according to the development approach or methodology his or her project is based on. Below, you’ll find descriptions of the most popular ones.
Waterfall or traditional development
It is one of the longest-standing approaches offering a logical and linear development life-cycle model. The name waterfall denotes that the top-to-bottom progress like the water falling downwards. As a rule, the approach includes the following stages:
- Conception
- Analysis
- Design
- Implementation
- Testing
- Deployment
- Maintenance
Waterfall development is a fit if you have ample budget and strict requirements to documentation, tech stack, and timeline. As a rule, this approach is the large companies’ choice for their in-house projects.
Agile development
The essence of Agile digital product development is a rapid and flexible response to change. It rests on splitting the development cycle into short time slots – iterations. These iterations are made for each task or feature of the digital product. Here, an AI knowledge base can be a valuable asset to store learnings and best practices across iterations, ensuring knowledge transfer between teams. The approach provides parallel progress of different teams and a significant reduction of time costs. Here is a common process life cycle of Agile product development:
- Concept
- Inception
- Iteration
- Release
- Production
- Retirement
Agile development practices emphasize face-to-face communication. Meanwhile, it plays down the role of documentation compared to other approaches. This methodology underlies numerous derivative ones, some of which we’re going to introduce below.
Scrum development
Scrum is a perfect approach for building complex products with volatile requirements. The entire workflow consists of sprints (periods of two to four weeks), and each sprint is the implementation of a complete life cycle:
- Initiation
- Planning
- Implementation
- Retrospective
- Release
The scrum approach is considered one of the most flexible ones. It encourages verbal communication within the project and adopts an empirical mindset. It means that an agile response to challenges supersedes an attempt to understand the problem entirely.
But since different products and circumstances require unique ways of tackling a problem, make sure you check out the list of the top Scrum alternatives we’ve put together for you and your team.
Lean development
Lean development is a digital transformation of Toyota’s lean methodology from manufacturing into the approach for building software and digital products. It is usually characterized by fast product delivery and quality-centered progress. The lean digital product life cycle is as follows:
- Ideation
- Exploration
- Validation
- Growth
- Sustaining
- Retire
Feature-driven development
FDD is another Agile development offspring. It is suitable for companies shifting from phase-based to iterative approach. Feature-driven development powers digital products that require ongoing updates. The approach is design-oriented, and the very project is split into small pieces – features. Here is the FDD process cycle:
- Overall model development
- Features list
- Planning and prioritization
- Design
- Implementation
The approach fosters rapid development and successful evolution of products. On the other hand, small projects are unlikely to benefit from FDD.
Rapid application development
RAD rests on prototyping as a core element of the product development cycle. Time expenses for delivering a prototype rise due to cutting planning activities. Pipeline acceleration is usually achieved by the use of focus groups to gather requirements, user testing of design, numerous team communication syncs, reuse of software components, rapid prototyping and other approaches. RAD’s life cycle looks as follows:
- Requirements planning
- User design
- Development
- Cutover
Another way to implement rapid app development is the use of dedicated object-oriented programming languages. Some of them including Python, Ruby, and Java we’ve already blogged about in the following articles: Ruby vs. Java, and Python vs. Ruby vs. Node.js.
Hybrid approach
Today, most startup teams opt for agile development and its derivatives. However, another progressive option in demand so far is a hybrid of waterfall and agile techniques. This approach allows you to customize the methodology and tailor it according to the requirements of your project. The idea is to have independent teams and merge them into a common environment. In this case, the level of dependencies between them will define the synchronization of releases since waterfall teams focus on upfront planning and agile teams prefer progressive planning at each stage.
Which approach to choose for your digital product?
Unfortunately, there is no one-size-fits-all approach you can use for building any digital product. Moreover, startups rarely use only one methodology for the entire pipeline. For example, we use a blend of Agile, Scrum and Lean, as well as some in-house best practices.
For a deep dive into SaaS product management, check out our full handbook. And here’s a roundup of our favorite frameworks for digital product development.
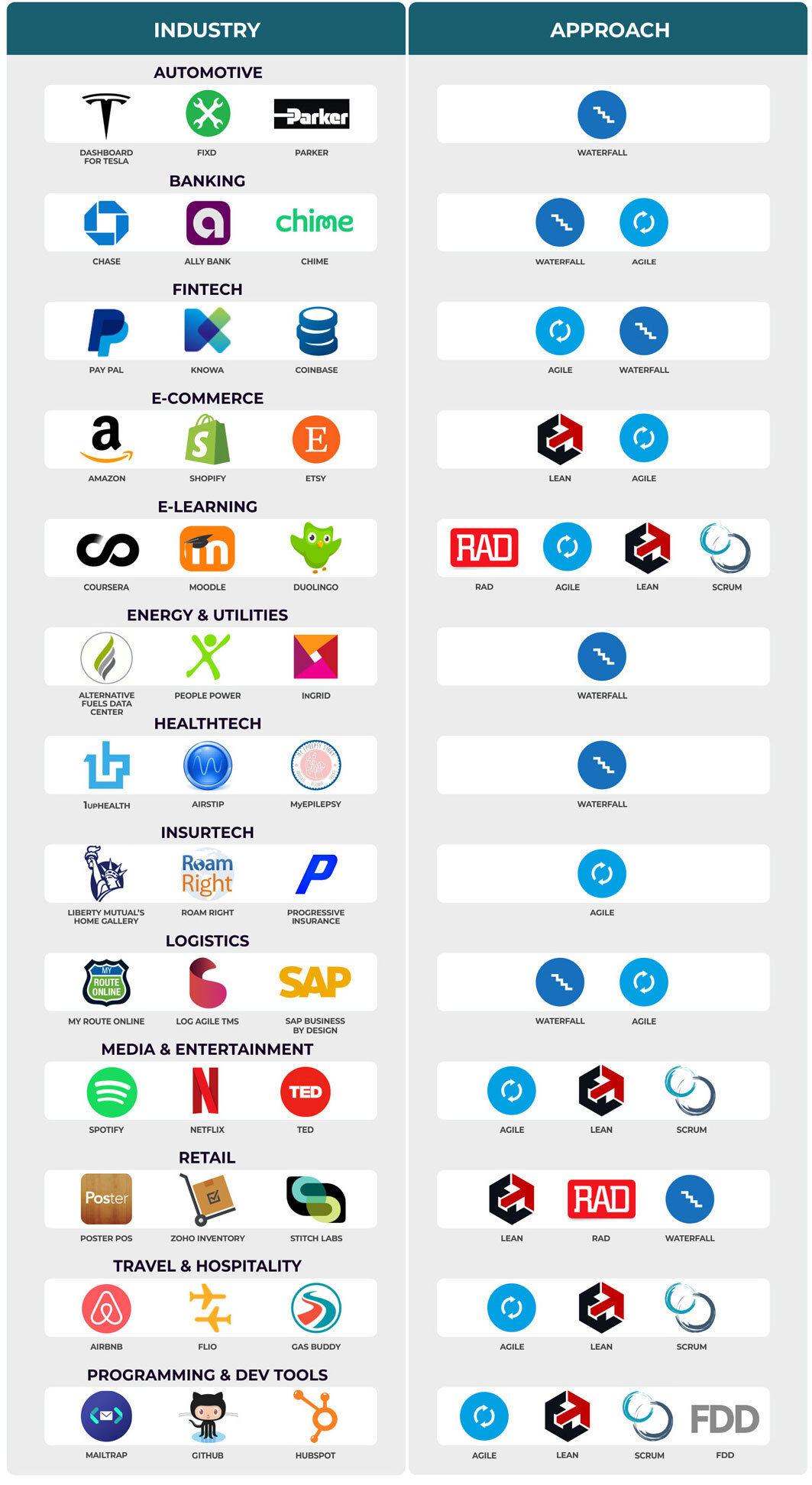
Therefore, you can make the best of particular development approaches and implement them in your project. Here we’ve broken down the best digital product development approaches by industry.

To end up, let’s refer to words by Thomas Schranz, founder and CEO of Blossom:
Good companies manage Engineering. Great companies manage Product.
Smart product management lets you balance your focus on different aspects of development. That’s the only way to build a product people love. Take a look at some great products we have built at software agency Railsware!
*** Value Proposition Canvas is designed by Alex Osterwalder, Strategyzer.com.