I assume you’ve heard a lot about state in the context of react, flux, redux. However, state appears to be a good container to represent business logic. It is much easier to maintain component when you have overview of its state. React philosophy is built on the state and it is hugely advertised. Thus it is like with Ruby on Rails, you are jumping on the train which goes into the right direction.
Angular, on the other hand, does not restrict you to how you should manage state. There is no such advertisement or requirement to set state. There are Input params variables and famous changes detection. But what is the state? Essentially state is a number of variables which describe current context. While component behaves in a certain way depending on it’s state.
Apparently, having state variables in one place is very good for improved maintainability as well as the understanding of component dependencies and responsibilities. Let’s have a look at how we can keep state in one place and share it with the ones who depend on it.
Solution
While there are a couple of redux inspired implementations out there, I would like to think in terms of angular core approaches, Dependency Injection in particular.
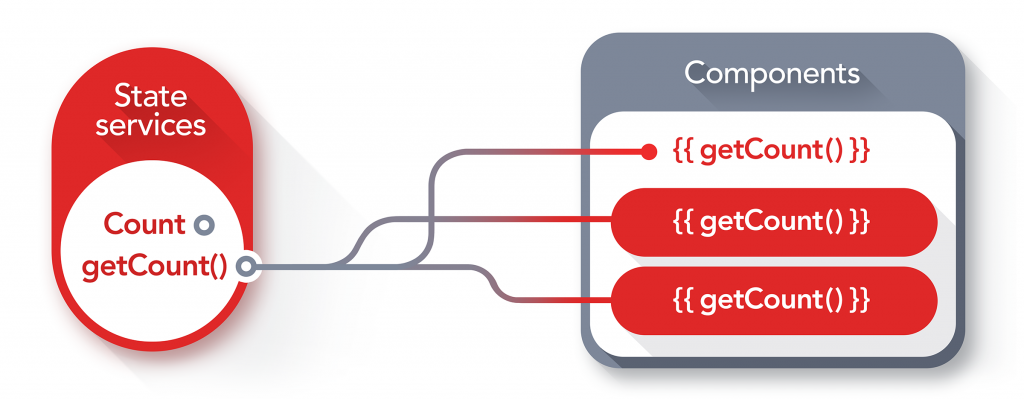
The idea is to keep state in the service which then can be used by multiple components to read or update state. Realisation might not be that obvious for newcomers, but it is based on basic concept of DI in angular. Service instantiated in parent component and used in child components. Let’s take a look at simple example: We have a component called ParentComponent, which injects our StateService. ParentComponent holds two child components ChildOneComponent and ChildeTwoComponent. Each of these components increments counter on initialisation and shows value of the count. Expected result is that “3” shown at any place where we get count from the stateService.
Here is the code for this example:
/* parent-component.ts */
import { Component, OnInit } from '@angular/core';
import { StateService } from '../state.service';
@Component({
selector: 'app-parent',
providers: [StateService],
template: `
parent works! {{getCount()}}
`
})
export class ParentComponent implements OnInit {
constructor(private stateService: StateService) { }
ngOnInit() {
this.stateService.increment();
}
getCount() {
return this.stateService.getCount();
}
}
/* child-one-component.ts */
import { Component, OnInit } from '@angular/core';
import { StateService } from '../state.service';
@Component({
selector: 'app-child-one',
template: 'child-one works! {{getCount()}}
'
})
export class ChildOneComponent implements OnInit {
constructor(private stateService: StateService) { }
ngOnInit() {
this.stateService.increment();
}
getCount() {
return this.stateService.getCount();
}
}
/* child-two-component.ts */
import { Component, OnInit } from '@angular/core';
import { StateService } from '../state.service';
@Component({
selector: 'app-child-two',
template: 'child-two works! {{getCount()}}
'
})
export class ChildTwoComponent implements OnInit {
constructor(private stateService: StateService) { }
ngOnInit() {
this.stateService.increment();
}
getCount() {
return this.stateService.getCount();
}
}
/* state-service.ts */
import { Injectable } from '@angular/core';
@Injectable()
export class StateService {
count = 0;
constructor() { }
increment() {
this.count++;
}
getCount() {
return this.count;
}
}
/* render of parent component */
parent works! 3
child-one works! 3
child-two works! 3
Conclusion
Such approach allowed me to split my big component into smaller components while giving them access to all the necessary data.
Let me know if this is helpful to you guys. Also I’m interested in how you organise complex business logic in your angular projects.