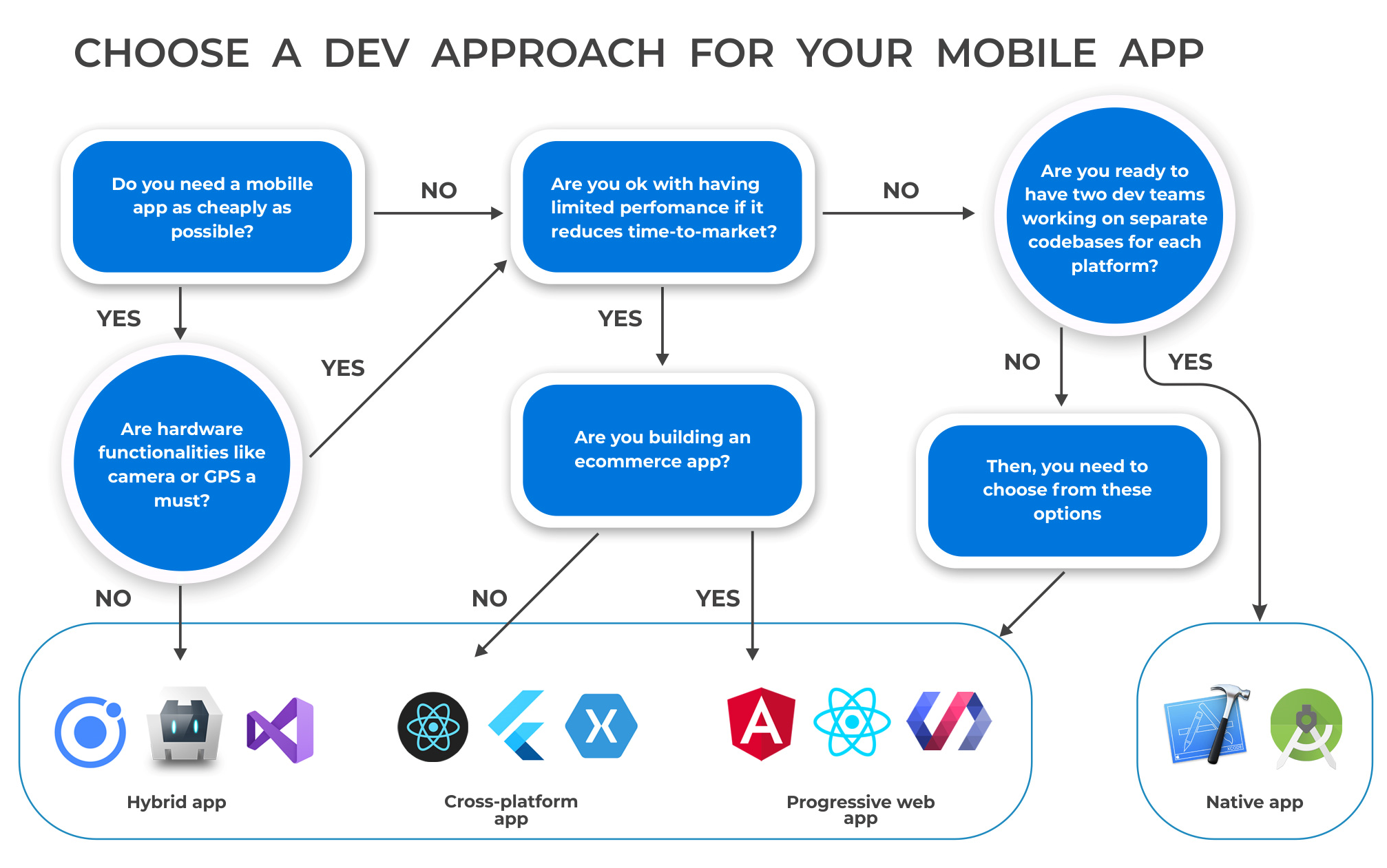
To deliver a mobile experience to your users, building a native app is not the only option. Today, product owners are flexible in their choice. They can go hybrid – rely on web technologies and browser rendering. Or enjoy the benefits of cross-platform development tools like React Native or Flutter. Below, you’ll find the key to solve this trilemma of choosing a mobile app development approach.

Let’s take a look at each of them
Native app development
Going native is the way most product owners dream of, but not all can afford. It involves the creation of a mobile app that fits one platform only. In this case, engineers leverage a native-to-the-operating-system programming language. It can be Java or since recently Kotlin for Android, and Swift/Objective-C for iOS. Users love native apps for high performance and tailored-to-the-platform UX. This approach, though, scares off startupers for being cost-consuming. And the cost is the key distinction of native vs. hybrid app development.
For development, engineers get access to the device’s full feature set. This allows them to leverage advanced functionalities (memory management, complex networking, etc.). But, the biggest challenge is to run the app on two platforms. To do this, you need to make separate codebases. Yet, some native extensions enable code sharing. For example, you can share the C++ libraries between iOS and Android apps using Java Native Interface. Even so, product owners are desperate to increase development costs almost twofold.
Tools to use:

Examples:

Hybrid app development
Native is not a must for the mobile experience. Besides, your project might need another vector of priority like a fast time to market. To this effect, a hybrid app is not just a cheaper alternative. It requires less time for development and allows for code sharing. The reverse side of the coin is sluggish performance and suboptimal user experience. Theoretically, it is possible to achieve a great UX and navigation patterns from a visual standpoint. This is, however, a challenge to put into practice.
Hybrid apps blend web elements with mobile ones. So, you create a codebase using standard web technologies (HTML, CSS, JavaScript). Then, you wrap it inside a native container – the WebView. The content within WebView is rendered as a plain old website. It is responsible for UX and access to the hardware functionality (camera, GPS, etc.). The latter, however, is quite limited in contexts of hybrid application development vs. native application development. Eventually, a user can get a standalone application in the app store.
Tools to use:

Examples:

Cross-platform app development
It is important to remember that hybrid and cross-platform apps are not the same. Perhaps, the only common feature between them is code shareability. Due to that, they both allow you to speed up the pipeline. All the rest discloses many differences between cross-platform vs. hybrid app development.
Cross-platform dev approach uses a native rendering engine. The codebase written in JS connects to native components via the so-called bridges. This provides the close-to-native UX. Cross-platform apps are free of platform hook. They offer seamless functionality, easy implementation, and cost-effective production. Yet, do not expect outstanding performance. Customization is also a pain since it is limited to the framework you use.
Tools to use:

Examples:

Progressive web app – as a bonus to mention:)
This mobile development approach is a relatively new name in the market. To some extent, progressive web apps or PWAs resemble hybrid ones. They’re based on web technologies and run in a browser. You do not even need to install them. Yet, you can still access the app on the home screen. On the other hand, they are progressive because the UX is significantly optimized. A PWA works offline, provides GPS access, push notifications, and many more for Android. For iOS (latest 12.2 release), your benefits will be constrained: no camera access, no default launch image, no installation API, and other issues.
For development, building a progressive web app is a royal flush. It is cheaper and faster than making a cross-platform app not to say a native one. PWA is also gainful from the talent perspective. You can go with Angular or React-savvy engineers since there is no dedicated PWA framework so far. E-commerce apps are the most frequent adopters of progressive approach for mobile.
Tools:

Examples:

Comparison table
| App type | Native | Hybrid | Cross-platform |
|---|---|---|---|
| Tools | |||
| Rendering engine | Native | Browser | Native |
| Ease of development | 😕 | 🤔 | 😏 |
| Libraries | Not much dependency on open-source libraries and platforms | Highly dependent on different libraries and frameworks | Highly dependent on different libraries and frameworks |
| Debugging | Native debugging tools | Native + web development debugging tools | Depends on the framework* |
| Codebase | separate codebases - one per platform | single codebase with potential platform-specific abilities | single codebase with potential platform-specific abilities |
| Pros | (however, a new language or approach will need to be learned) | ||
| Cons | (however, not as limited as for hybrid) | ||
| Examples |
What to consider when choosing an approach to build a mobile app
Budget
How much money you can spend on a mobile app is fundamental, but it’s not the only metric for choosing a dev approach. When you’re limited in funds, you can’t afford a native app for both iOS and Android. At best, you’ll have to focus on only one platform.
On the other hand, even if the budget is king-sized, it’s not necessary to go native. Your project might benefit from a cheaper app type that will cover your specific needs. For example, your current team consists of JS experts. You can take advantage of this and build a JS-based mobile app with React Native. Otherwise, you’ll have to spend time on hiring experts for two (or more) platform-specific teams.
Time to market
How soon you need an app is also crucial. You should bear in mind that building a native app is quite time-consuming. From this standpoint, hybrids and even PWAs are undisputed winners. And this option is well-targeted if you want to win a race to mobile market over your competitors. However, you’ll have to lower your expectations for performance and UX of the app. Once your product has been marketed, you might consider evolving it into a native app with time, budget permitting.
Reach (market coverage)
For now, we have the two largest markets of mobile apps. And most product owners prefer to have their apps available on both of them. In this context, cross-platform or hybrid app development is a winning approach. They let you clear your mind of additional load associated with multiple platforms. You’ve got one team that works on the app that can run on both iOS and Android. With native, you’ll have more pains.
App performance
Airbnb’s example can be instructive here. This company was one of the first adopters of React Native. They chose the cross-platform method to move faster as an organization and to only have to write product code once. Two years later, their priorities changed. Airbnb set its sights on higher app performance and better dev experience. Hence, now they’re putting all of their efforts into making native amazing.
What we can learn from Airbnb is that you can benefit from different dev approaches at a particular time. They were satisfied with React Native at the outset of their journey to mobile. However, growing ambitions and objectives pushed them to go native. That was not a mistake but a fruitful experience. As for hybrid app performance in general, here is what Zuckerberg thinks:
Perhaps, this was one of the inspirations for creating React Native.
UI and UX
According to Statista, the retention rate of mobile app users is 38% in 2018. It means that nearly one in three people abandon mobile apps after the first experience. That’s why the impression your product provides is crucial. Native apps are headliners in UI and UX. Users get better scrolling, dynamic animations, and other appealing elements. And these are wrapped in a performant product.
If we compare cross-platform development vs. native development, the former lags behind. But still, the UX you can get with Flutter or React Native is much better than with any hybrid framework. We’ve blogged about it in Ionic vs. React Native.
Functionality
Do you want your users to enjoy functionalities linked to a device’s utilities? These are the camera, various sensors, and so on. If you do, keep in mind that hybrid apps cannot implement them to the fullest extent. Cross-platform apps are less limited than hybrids. Still, it’s possible to develop 95% of the app using React Native, and the remaining 5% with native technology. The native code implements some sensors whenever you need them to the fullest extent. The native dev approach has no restrictions in this regard.
So, what’s your choice?
Build a native app
Native dev approach is definitely a king. It provides you with unlimited area for development. The native app is unlikely to frustrate the UX expectations of your users. And your engineers will enjoy working at this project.
But be prepared for your dev team to increase almost twofold. So will the costs. And do not expect a fast TTM unless your developers are supermen:)
Build a hybrid app
What a hybrid approach can attract with is low price and high dev speed. So, an ambitious startup can benefit from building a hybrid app as a pilot solution. It is the best option if you do not think much of UX and performance. These factors, however, might scare off demanding users.
Build a cross-platform app
Think of cross-platform as a golden mean between the above options. It is not as cheap as hybrid but cheaper than native. The app performance is on a good level. There are some use cases that claim they managed to achieve native performance, but these are perhaps… less than honest:) TTM? Perhaps, the difference between native and cross-platform development for dev speed is not huge. But, if you opt for a cross-platform framework, you’ll win in terms of cost and time-efficiency.