It pays to start small and ship early, which in practical terms means taking the time to create a Proof of Concept (PoC), Prototype, and Minimum Viable Product (MVP) before you rush to market. Thanks to no-code tools and platforms, the process doesn’t have to be complicated or expensive. These tools can help you reduce your development costs, iterate more effectively, and improve your speed to market.

What is No-Code
Simply put, no-code tools enable people to build websites, apps, or other digital products without writing custom code. No-code can be used to create anything from a visual database to a responsive mobile app, regardless of your programming knowledge. Ultimately, this approach empowers non-technical individuals to develop cost-effective products that are easy to test and modify. You can build a Proof of Concept (PoC), Prototype, or MVP in a matter of days or weeks, depending on the complexity of your idea.
No-code vs low-code
No-code and low-code tools usually have a lot of features (drag and drop editors, a wide selection of templates) in common. However, there is one big difference between them: you can only add your own code to a project with a low-code tool. Taking the low-code approach gives you more control over the visual design and functionality of your application, but there’s a catch — you’ll need to know how to write code.
For example, WordPress is a low-code tool because a user with programming skills can add custom code to the project they are working on. With custom code, you can create new themes, plugins, or functions, or make changes to your website’s style by following different business or personal website examples. On the other hand, a non-technical user of WordPress would only get to choose between a set number of themes, templates, and ready-made functions.
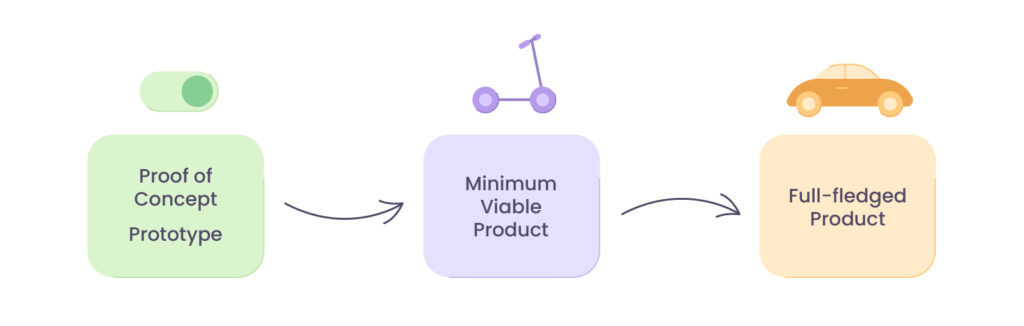
The difference between a PoC, Prototype, and MVP

You can use both no-code and low-code tools when creating a PoC, prototype, and MVP. But before you start applying them to your project, it’s important to understand the differences between these product development stages, and why you shouldn’t jump straight into building an MVP.
Proof of concept
A PoC is an experiment or procedure that you run to determine the feasibility of your product idea. It typically comes after the product discovery phase, and depending on the needs of an organization, it can take different forms.
For example, when American retail giant Walmart wanted to see if blockchain technology could help improve traceability in the food supply industry, they worked with IBM to create two POC projects — one to trace mangoes sold in US Walmart stores, and one to trace pork sold in Chinese Walmart stores. After finding out that both of them worked, Walmart understood that blockchain was indeed a viable solution. This allowed them to move on to the prototyping stage.
Prototype
A prototype is a basic mock-up of your product and its purpose is to gauge whether or not customers would be interested in your solution. More tangible than a PoC, a prototype provides investors and test users with a visualization of your product and often takes the form of an interactive design (you can make clickable prototypes with Figma, for instance). However, it’s important to note that your test users won’t be able to do things like set up an account or make purchases — for that, you’ll require an MVP.
Minimum viable product
An MVP is a working model of your product and contains only the most essential features. Its purpose is to help you collect feedback from real users who can properly interact with your product (e.g. download it from the app store, create an account, add their credit card details, etc). By monitoring these interactions and listening to customer feedback after the MVP launch, you will gain insight into the value of your product idea and its initial features.
Still not sure how an MVP differs from a final product? We recommend reading all about these common MVP misconceptions and diving deeper into the MVP vs prototype topic.
Why you should start small
- Tailor the user experience. Nobody wants to release a bare-bones product that doesn’t represent the true scope of their idea, but it’s an important step in figuring out what your customers really want. Creating a prototype and MVP will help you mold your product to the needs of your customers — long before you waste time developing a ton of clever (yet extraneous) features or functionalities.
- Save money on development. You don’t want to spend tens of thousands developing a product that no one wants. Starting small gives you the chance to refine, abandon, or create new product functionalities or features before splashing out on a software development team.
- Attract attention from investors. Your product doesn’t have to be fully functional to catch the eye of investors. Take Stripe for example. Back in 2010, the Collison brothers released an MVP called ‘/dev/payments.’ Although the web app had very few features and the design was super basic, it caught the attention of 280 North (a company in the Y Combinator) just 2 weeks after release. Indeed, Stripe is now one of the largest payment processing platforms in the world.
These are all true regardless of the kind of MVP you choose to build, but we highly recommend that you take some time to learn more about the different types of MVP.
Railsware’s experience building minimum viable products
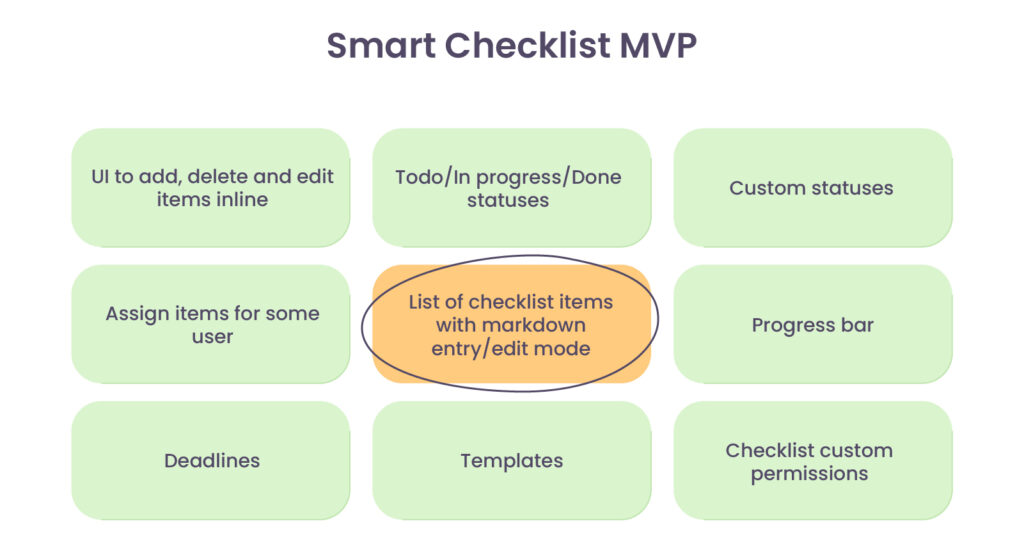
Here at Railsware, we have plenty of experience with building MVPs for both our own products and our clients. For instance, the story of Railsware’s TitanApps Smart Checklist began with an MVP.
Our team had been looking for a way to incorporate to-do lists into Jira, and when we couldn’t find one, we decided to build our own product. It took us only two days to write some code that converted a markdown into checklist items as an epic feature.

Without plans to monetize, we launched a basic free version of Smart Checklist onto the Atlassian Marketplace. However, we soon realized its potential. Our team started to receive lots of user requests and feedback, which showed us that consumers had a genuine interest in Smart Checklist. So we gradually refined the tool to make it more functional and user-friendly. Over the past couple of years, we have launched a paid Smart Checklist cloud version, a Trello powerup to streamline checklist migration from Trello to Jira, and much more.
Although the above was an example of building an MVP with code, we’ll share plenty of tips later about which no-code tools you can use to build your own minimum viable product…
The benefits and limitations of no-code MVP tools
Benefits
- Cost efficiency. For solo entrepreneurs or budding startups, no-code tools provide opportunities to save money and resources. Plenty of no-code MVP tools and platforms offer free basic plans for individuals and small teams, and you can get access to pro features for as little as $10-20 a month, depending on the tool.
- Time. Building an MVP with the help of a development team can take approximately 4 weeks to 9 months. On the other hand, it’s possible to build a no-code MVP in just a matter of days.
- Convenience. There’s no doubt that no-code tools are easy to use. Designed with non-technical users in mind, they tend to have short learning curves and simple, intuitive interfaces. This makes them highly accessible to solo entrepreneurs and small startups who can’t afford to waste time learning about new processes or technologies.
- Wide range of options. There are a huge number of no-code tools on the market. From collecting customer data (Typeform) and creating a database (Airtable) to syncing information between apps (Coupler) and automating tasks (Zapier), there are so many things you can do with no-code tools.
- Flexibility. The whole point of building an MVP is to find out what does and doesn’t work for your customers. Naturally, this process will involve testing and iterating on your design. With the no-code approach, you can swiftly tweak, add, or remove a feature.
Limitations
- Limited functionality. Unfortunately, no-code tools can only take you so far. After gathering feedback from customers, you may realize that in order to deliver on a particular functionality — say, a custom Stripe integration — custom code or design is inevitable. This can complicate the process and will ultimately impact your bottom line.
- Some technical skills required. While the tools themselves are relatively easy to use, the process of building a no-code MVP is far from straightforward. To build something meaningful, you need to understand how things work. For example, it’s not enough for you to know how to use Airtable to create a database. You’ll also need to understand how to manage, organize, and prioritize data, and how to make it accessible for your end user.
- Not a comprehensive solution. Despite their growing popularity, no-code tools still can’t replace software development. Sure, they’re good enough for building PoCs, prototypes, and MVPs, but they’ve hardly been used in the development of final products — currently, it seems as though game-changing applications can only be built with custom code.
- Originality. Since you will be using ready-made design components and functions, creating something completely unique with no-code tools is virtually impossible. When you opt for the no-code approach, you are trading originality for convenience. It’s important to note that no unicorns have been built with no-code tools.
Best no-code tools for building an MVP in 2022
Here are several no-code MVP tools you should consider using during the new product development process:
Building a backend
1. Google Sheets

What if we told you that the tool you use to keep track of your daily expenses could double as a powerful data application? Well, that’s exactly what you can do with Google Sheets. Its affordability makes it an ideal choice for bootstrapped startups, and there are a vast number of cases where this free tool has been used to build a secure and reliable MVP backend.
At Railsware, we are such avid users of Google Sheets that we’ve created a host of video tutorials on how to get the most out of the tool. Check out Railsware Product Academy for more.
Example of no-code MVP – Nomad List with Google Sheets
In 2014, solo entrepreneur Pieter Levels wanted to see if there was a demand for a platform that could help digital nomads find the best places to live and work worldwide. To test his hypothesis, he created an MVP using a single tool: Google Sheets. He designed a spreadsheet with just a few simple columns — city, average est. monthly visa cost, best mode of transportation, etc. — and shared it with the Twitter community, inviting people to add other relevant columns or make suggestions. The spreadsheet was a hit. Pieter reviewed the crowdsourced data, deleted anything proprietary, and set about developing a frontend (with code). The result was Nomad List, which, 8 years later, boasts more than 6 million annual users.
2. Airtable

Airtable is a web-based platform for developing sophisticated and user-friendly databases. With Airtable, you can pull data from various sources, organize it, create eye-catching visualizations, automate simple workflow processes, and connect with hundreds of other tools such as Slack, Google Sheets, Typeform, etc. When it comes to building a database for your MVP, Airtable has over 50 startup templates to choose from, ranging from ‘Growth Experiments’ and ‘User Studies & Feedback’ to ‘Stakeholder Analysis’ and ‘Customer Development CRM’.
Example of no-code MVP – Pory.io with Airtable
The team behind the no-code platform Pory.io have lots of experience in building products with Airtable. One example is their Adobe Illustrator Tutorials web app, a no-frills application where Pory use Airtable as a backend. They sourced data on 101 Adobe Illustrator tutorials from an article on the Envatotuts+ blog, transferred that data to Airtable, and connected it to a frontend powered by their own no-code platform. Designers could now search and filter for specific tutorials instead of scrolling through a long article. Airtable automatically updates the list on the web app every time a new tutorial is published.
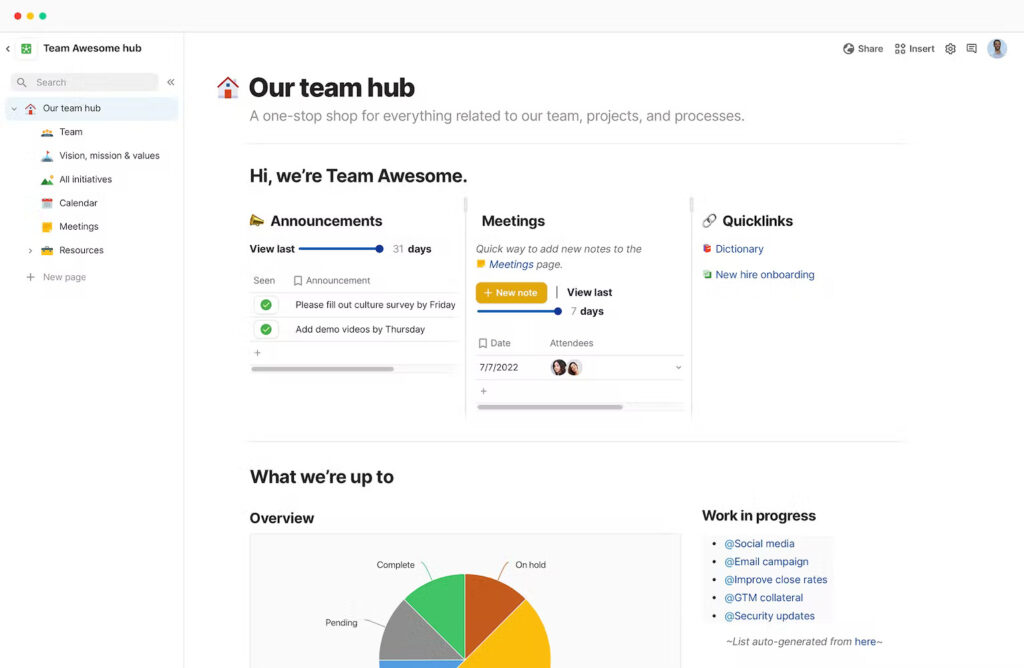
3. Coda

When building your MVP, you’ll need a place to store and keep track of all the documents, spreadsheets, and apps created along the way. Coda is perfect for this. Documents of all shapes and sizes can be composed, cataloged, stored, and accessed in one streamlined interface. The documents themselves are also much more dynamic than those of traditional word processors — visually, they are more like web pages than digital ‘paper’ documents.
Example of no-code MVP – AirAlumni List with Coda
Jonathan Liebtag’s AirAlumni List is proof that you can build an entire no-code MVP app using Coda as your primary tool. Airbnb laid off 25% of its workforce in the summer of 2020, and in a bid to help out, former Airbnb Growth Director Jonathan Liebtag set about creating a visual searchable database with Coda. His MVP, AirAlumni List, invited former Airbnb employees to upload their contact details (via a Google Forms integration) to a comprehensive, color-coded table. Recruiters could then browse the database (filtering by keyword, industry, current location, etc) and quickly get in touch with potential candidates. Liebtag also created individual ‘webpages’ within the doc to make finding hiring resources and templates easier for users.
Building a frontend
4. Bubble

Bubble is a popular no-code development platform where you can build web and mobile apps without custom code. From designing a responsive user interface to customizing workflows, it’s possible to create complex and professional applications with Bubble. One of the platform’s biggest draws is the Bubble marketplace, where you can avail of a huge selection of free and paid templates, install a range of plugins (eg. Stripe, Google Analytics, Airtable), or purchase services from a verified no-code agency/consultancy.
Example of no-code MVP – Comet with Bubble
Comet — a marketplace where companies can source freelance IT professionals for specific projects — was built entirely with Bubble. Unlike UpWork or Fiverr where you have to search for the right candidate manually, Comet provides you with a selection of three suitable, vetted freelancers to choose from, following the results of a questionnaire.
The Comet team built the platform’s core functionalities with Bubble and other no-code tools like Zapier and Google Sheets. Although they have since moved away from Bubble, Comet credits the platform with helping them develop a product/market fit. Since 2016, the company has raised more than €14M in Series A funding and partnered with over 1000 companies.
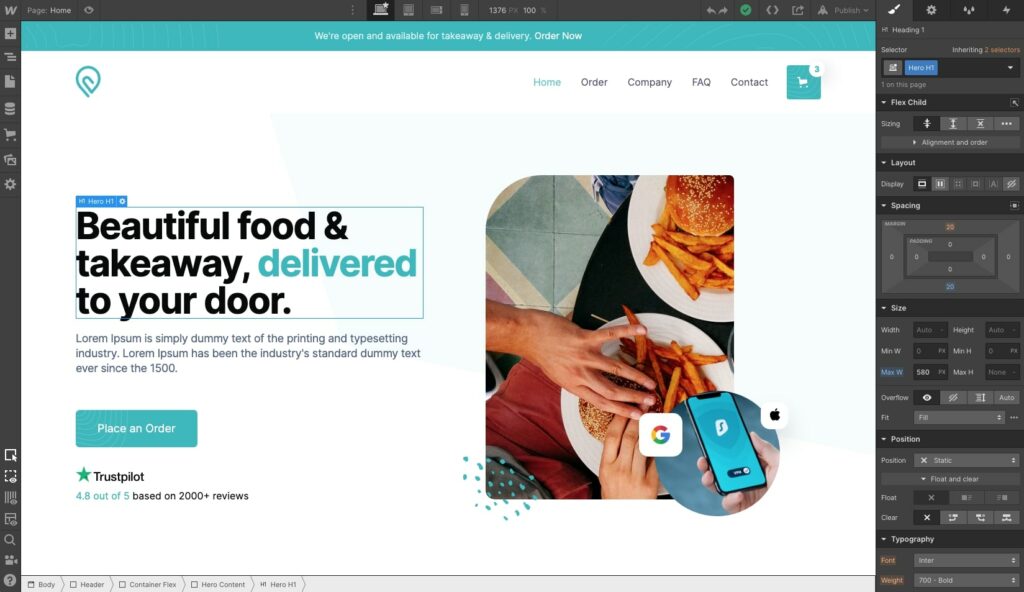
5. Webflow

Webflow is a powerful website-building tool. It allows you to design, build, and deploy responsive websites without having to involve an engineering team. In addition to a wide range of templates, Webflow gives you the ability to collaborate in real-time inside the editor, create animations/interactions, design page elements from scratch, integrate with countless other marketing tools, and optimize your site’s SEO.
Example of no-code MVP – Lattice with Webflow
Back in 2015, developers at human resources management platform Lattice coded a custom marketing site and CMS for the marketing team. However, it didn’t turn out to be the simple solution they were hoping for. Marketers couldn’t make changes to the site themselves, and with Lattice developers tied up with more important tasks, the company had no choice but to spend $30K a year on an IT freelancer.
Lattice decided to make the move to Webflow in 2018. Their marketing and design teams worked with a Webflow Expert to create a new marketing site in just two months. Overall, the switch to Webflow gave Lattice’s marketers and designers greater control over their website and led to a 280% increase in organic traffic.
Connecting APIs & forms
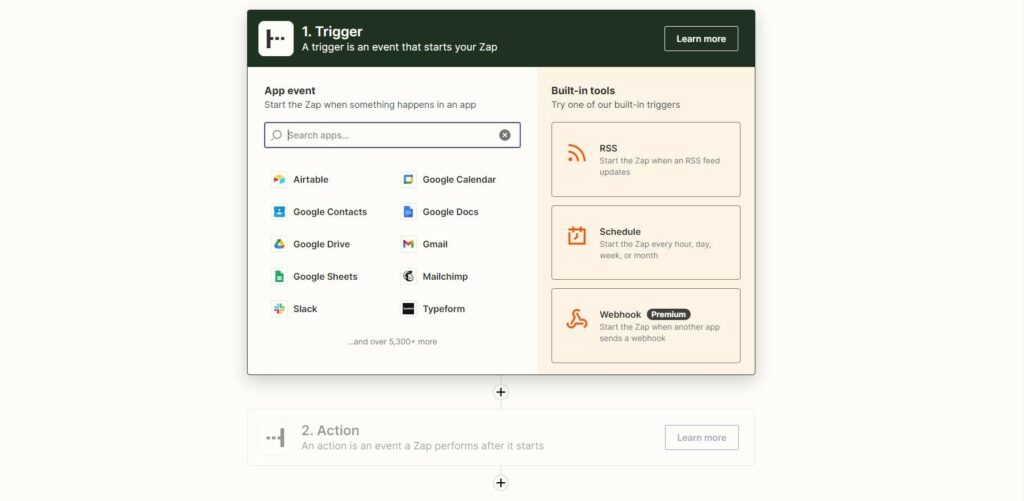
6. Zapier

Zapier is a tool that helps you automate repetitive tasks. It works as a kind of bridge between one or more apps and allows you to streamline workflows by triggering or ‘zapping’ certain actions. You can connect over 5000 apps — including all of the tools we have listed here — which makes it a must-have tool for anyone building an MVP that will contain repetitive processes.
Example of no-code MVP – Scribly.io with Zapier
Zapier was one of five no-code tools used by solo entrepreneur Dani Bell when creating an MVP for Scribly.io, a global content marketing agency. Bell, a former freelance copywriter, built a bare-bones MVP with Webflow in under three days. Once she had confirmed interest in the product, she began using Zapier to automate internal functions, such as creating a Google Doc when a new task has been created in Airtable, and alerting a writer (via Slack) when they had been assigned that new task.
By automating these core functions, Bell was able to turn her attention to growing the business. Bell achieved an MRR of $30K before selling Scribly.io in 2021 — just two and a half years after founding it.
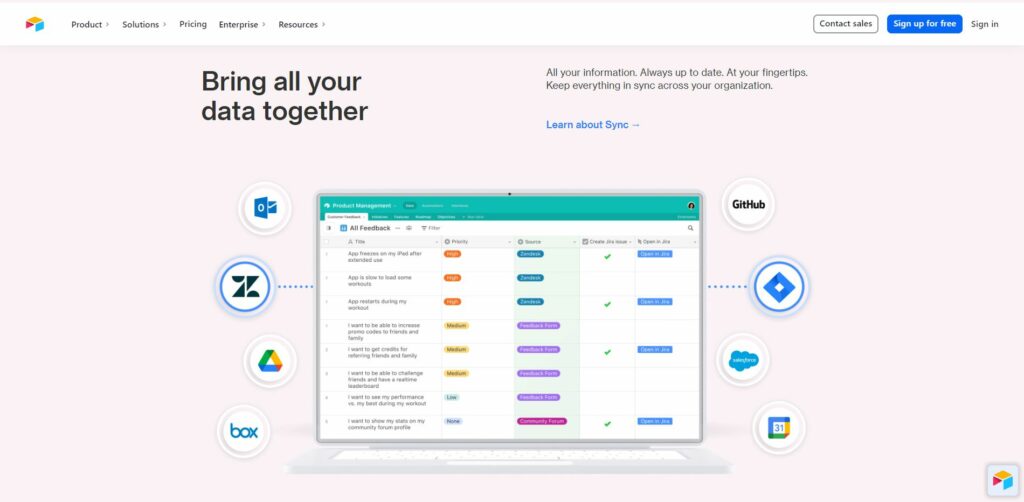
7. Coupler.io

Coupler.io is a data automation tool crafted by Railsware. It works by automatically fetching data from one or more data sources (e.g. Jira, Airtable, Google Drive) and exporting it to a destination such as Google Sheets, Excel, or Google BigQuery. So instead of having to copy and paste information from one app to another, you can customize schedules for data exports and build real-time activity monitors. It’s also possible to create custom dashboards, reports, or charts by connecting your spreadsheet to a data visualization tool. Overall, this makes it easier for you to manage, visualize, and interpret your data while building your MVP or final product.
Example of no-code MVP – Railsware client with Coupler.io
Recently, Railsware was approached by an accounting firm that needed an add-on for QuickBooks software. They wanted to create and sell (as an enhancement to their standard service offering) personalized dashboards powered by a client’s QuickBooks account data. The team at Railsware knew Coupler.io was the perfect tool for this task.
In their solution, they used Coupler.io to fetch data from QuickBooks to a customer-facing spreadsheet that is connected to Google Data Studio. An up-to-date visual dashboard is then generated with data from the accounting firm’s selected client (they decide who receives a unique link). Ultimately, choosing the Coupler.io approach — instead of building a coded, fully functional product — saved the firm time and money.
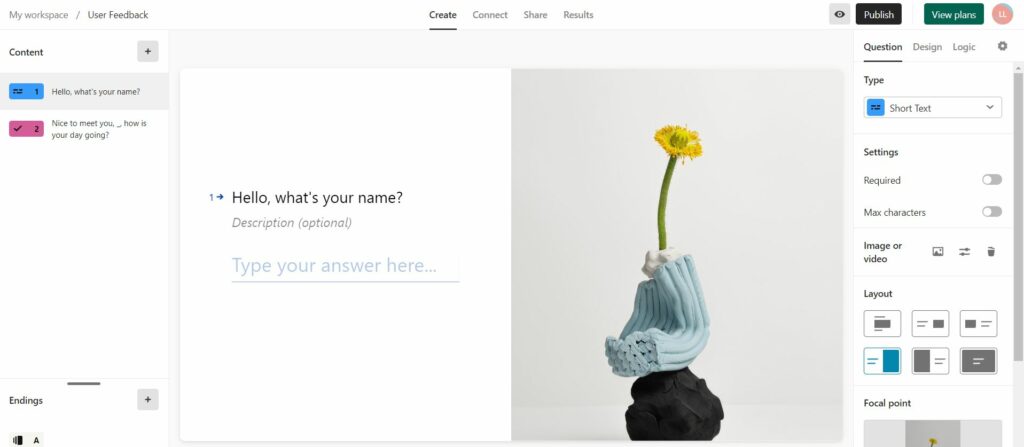
8. Typeform

Typeform simplifies data collection and makes it easy for customers to interact with your product. With Typeform, you can create forms, surveys, or quizzes — examples include customer feedback forms, persona surveys, interactive FAQs, or even a help center (customers submit help tickets via a form).
To customize the user experience, you can add ‘logic jumps’ to your forms, embed interactive content, and incorporate your brand colors, logo, and messaging. Typeform also has a no-code chatbot builder to help you nurture leads and manage help requests.
Example of no-code MVP – SmartHome Estimate with Typeform
Founder of SmartHome Estimate, Angelo Blot, got creative with Typeform when building his no-code MVP app. SmartHome Estimate is a web app that gives you customized recommendations on a set of Smarthome appliances and an estimate of the total cost.
To begin, visitors click on a homepage button that opens a Typeform. They answer a series of questions which can vary according to the information they provide. Blot enhanced the user experience by adding dynamic content to the form template and using Typeform’s Calculator tool to generate the cost estimate. After filling out the form, participants are automatically sent an email and Amazon.com link after they click submit. Blot used other no-code tools, such as Strikingly, Podio, and Zapier to complete the process.
Summary
No-code tools give non-technical startups more control over their MVP design, more freedom to iterate, and more time and money to spend on the final stages of product development. Generally, you should use multiple tools when building your MVP so that you can create a well-rounded, modern, and functional product. And remember: it’s worth taking the time to build a PoC, prototype, or no-code MVP app with these tools, even if you’re tempted to launch a full-fledged product from the get-go. As LinkedIn co-founder Reid Hoffman once said: “If you aren’t embarrassed by the first version of your product, you shipped too late.”