Products are evolving entities. Like a human being, a product should start its journey as a baby, then go to school, and naturally discover its passions and fears. But teams often take a different path, thinking they just need to build one piece of the product. If we compare it to human development, that would be like growing a hand or a leg – it doesn’t make any sense. You must build a small version of a functioning entity that is able to do the most important things but not yet in its full glory. And you must start from theHeart.

After almost two decades in the tech industry, our team wanted to find a way to turn a product idea into a “lighthouse” that would be recognized by all stakeholders and would guide them through the whole product life cycle.
We wanted to make product development exciting again – like the best hackathon you can imagine, but all year round. How did we lose it? Why has frustration become a typical outcome for many, many development teams? Quite often, it comes down to the team dynamics. Without a map and a steering wheel, it turns into a poorly balanced car driving itself off the road.
To solve the issue, our team created the “theHeart” approach.
What’s “theHeart” about?
The approach is built on some ideas taken from agile and XP and expanded to streamline product development and more. Here are the key ideas of “theHeart” approach:
- “theHeart” stands for the most crucial aspect of a product, a uniquely identifiable element that stays in the center (or in the heart) of the product and the emotional management of a team.
- The key is a shift in focus, a realignment of our development process around “theHeart.”
- The approach helps build and relate long-term vision between stakeholders and the team, making sure every aspect of the vision is discussed, so stakeholders see they have been heard and can track the journey.
- It also helps to deliver versions of the product in a step-by-step manner, providing positive reinforcement for both the team and stakeholders which enhances team morale and increases their inclusion in the product.
- It helps our team to tame the chaos, manage risks, and navigate our way to successful product creation every time with joy and fun.
What is “theHeart” and how to find it?
Every product has “theHeart” – a central aspect that defines its identity and value proposition. Often, it is the most complex and risky part of a product. Fail to define it and you’re in big trouble. What’s more important is that “theHeart” isn’t necessarily what users may think they want. Still, it’s the element that shapes the product’s future and scalability.
For instance, when we started developing Calendly, its founder, Tope Awotona, came to us with a sheet of paper listing dozens of features he wanted to see. Spoiler: even now, half of those features aren’t still implemented. However, Calendly is a multi-billion business. How so? The answer lies in “theHeart”. We defined it for Calendly and created “theHeart” first.
The product team must understand “theHeart” very well. The team builds what they understand, not what you tell them. You can’t constantly look over, let’s say, a designer’s shoulder and dictate where and how to draw a button. Every specialist should clearly understand what they’re working on and what’s the best way to implement it from their perspective.
Searching for the best tool to define “theHeart”
Over the years, our team has tested dozens of product discovery tools, attempting to efficiently define “theHeart” and clearly communicate its vision with all stakeholders. We opted for the Inception approach most often. However, in some cases, this tool was rigid and lacked versatility, so we started to customize it. At some point, it wasn’t the Inception anymore. It evolved into a new framework that we call BRIDGeS.
The BRIDGeS framework allows for a comprehensive investigation of the problem context and the generation of the most appropriate solution based on “theHeart” aspect. During a BRIDGeS session, we brainstorm, share existing systems and screens, research, ideate, and set goals. The information gathered during the meeting is crucial to creating a roadmap that outlines the journey from concept to realization.
The whole path goes through four key steps and allows for building a neural network of information that is much easier to understand than a flat document.
In the case of Calendly, during the brainstorming stage there were tons of cards explaining user personas, their problems, their dreams and risks, the domain knowledge of the serial meeting planners, integration plans with Outlook and Yahoo, and a ton more.

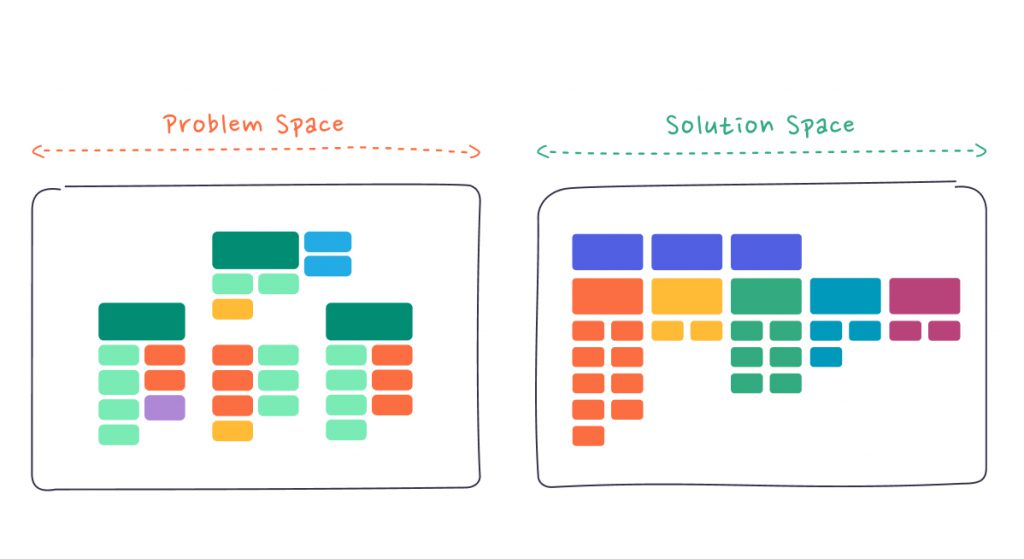
When we saw the bigger picture, we set the priorities to narrow focus on the most essential things. In the case of Calendly, everything seemed important. Yet, the ability of a visitor to see a person’s availability on one simple page and then be able to book a slot has become the “theHeart” of the Calendly product.
During the next step, we were working on the Solution Space to generate potential high-level solutions. For Calendly, we had to figure out how to handle integrations with multiple systems, including Outlook plugins, embedding possibilities, different authorizations, etc.
When the best solution was chosen, we broke it down into manageable, clear pieces that could be taken to work. The pieces were the smallest possible, yet at the same time, they were the demo of “theHeart.”
A product vision shaped this way may not work for a user but would be enough for a team to see “theHeart,” i.e., a version of the solution that would be a key to unlocking the knowledge on all the product aspects: user benefits, team understanding, investors buy-ins, etc. This way, the initial stages of product development become more like a hackathon and take hours or days, but not weeks. The rest falls in its place.
In the Calendly case, the second part of “theHeart” was its most crucial element: the booking page. We focused on the simplest option – Google – using it for calendar integration and authentication at the same time.
We also tackled the highest risk of implementation – the Google Calendar API, which we couldn’t query in real time. At the first incarnation, it was hard coded to the founder’s Gmail, authorized manually through the console, showing slots with 15-minute availability from 9 am to 6 pm EST — all that in a single page.
The rest (building a booking page, Google authorization, calendar access, managing multiple events, updating and deleting them, configuring availability, etc.) was straightforward after seeing that single page. The thing is, you can ask the team to imagine a lot, but they still need an anchor to hold it all together. And “theHeart” is the anchor.
How it differs from a POC
When you find “theHeart” of your product it can work as a POC. Wrong POCs are built without “theHeart”. They are just “bodies,” i.e. the administrative functionality around a quick version of “theHeart.” It’s easier to build administrative functionality, but it’s tough to get “theHeart” right if you start with the “body.”
Breaking down the complexity
The result of a BRIDGeS session is a clear and shared vision of “theHeart”. In the case of Calendly, a slot-booking page was the “theHeart.” It has become a critical element that united everyone:
- Users got a solution that saves them from going back and forth when looking for a convenient slot.
- Stakeholders shared the same product vision. The product might have lacked so much but it was already usable.
- The team got confidence. When “theHeart” of Calendly was built, we added clear administrative functionality around it to make the product more usable. Eventually, the MVP was ready.
Apart from seeing “theHeart”, we also created a product roadmap during the session. However, the availability of a map doesn’t mean you know how to use it. At Railsware, we came up with the “closing-the-loop” implementation method that keeps the process fun and engaging.
A loop is one thing you can implement in a product and it has nothing to do with closing tasks in Jira. A loop involves a full development cycle for a particular system part. In the Calendly case, it was a slot-availability loop, then a booking loop, a login-and-connect-calender loop, a basic event editing loop, creating/deleting event types loop, and so on. Getting from “theHeart” to an MVP usually takes a few loops.
What do you need to close the loops?
- A deep level of engineering expertise to ensure that “theHeart” of a product, despite its complexity and risks, can be effectively built and refined.
- Discipline to focus on delivering the loop and not doing anything outside the loop (and prevent developers, product managers, and designers from over-engineering and wasting time and effort on the things the product doesn’t currently need).
- Limiting your deliverables. Instead of trying to cover many aspects at once, concentrate on what’s working, and users can adapt to it. What users can’t adapt to are the functionalities not delivered.
Through this “closed-loops” process, you ensure that all key aspects – from UX design to backend engineering, from database management to front-end programming – are harmoniously working towards creating “theHeart” of a product. By “closing the loop” early on, you give yourself space and time to validate assumptions, adapt to changes, and mitigate risks with a clear focus and context.
Fusing the best options
It might seem that “theHeart” approach reminds of Agile or XP. But only at first glance. With “theHeart” approach, we aimed to create a synergy bringing together the best of Agile with practical elements for Waterfall methodologies, blending the strengths of each to optimize our product development process.

TLDR: mixing well-known methodologies and adding our vision and experience, we’ve developed “theHeart” approach to product development that marries clear direction with the flexibility to adapt. The approach allows you to be rigid where you must and agile where you can. With “theHeart” approach, we offer a fresh perspective on product development.
What does the approach bring?
- Speed. By focusing on the most complex and risky part first, we save time and prevent the development of irrelevant products.
- Better Products. Concentrating on the core ensures that we build products that resonate with users, fulfilling their needs and standing out in the market.
- Better team morale. Building around a shared goal and clarity enhances team spirit, motivation, and resilience. Reduces abstraction, and keeps everyone real and practical.
Final thoughts
You might think that “theHeart” is just another fancy word for yet another product management approach. But it’s not a set of rules to follow so that you can create great products. It’s about a shift in mindset that makes you treat product development differently. It’s about understanding the essence of what you’re building and why you’re building it, as well as navigating complexity with wisdom and turning vision into tangible success. Finally, it’s about a conscious team feeling great about what they do every day.
As we continue to refine and apply “theHeart” approach, we see it as more than just a trend. It’s shaping the future of product management, guiding us toward products that are not just functional but truly impactful.