Let’s assume that your aim is to build a mobile product to implement your terrific idea. What sort of app will it be – native or cross-platform? If interested, we’ve already compared these two in an earlier blog post.
Each of them has its own pros and cons. And what if we could combine the strengths of a traditional web application with the experience provided by mobile apps in a single solution? Moreover, such a combination would work on any portable gadget irrespective of the operating system it runs. That would be a game changer. But why would if we already have it under the name of a progressive web app (PWA). Let’s discover more about it.

What are progressive web apps?
Some say the term’s invention belongs to Google. Definitely, this company has made many contributions to its development, but the name was a result of the collaboration of a designer and an engineer, Frances Berriman and Alex Russell. These guys floated the idea of endowing a web app with the hallmarks typical of a mobile device application like offline mode, GPS access, home screen access, and others. As a result, the app runs in a browser and has a close-to-native UX. Developers, in turn, can focus on building one product instead of diffusing effort to the creation of OS-specific apps. This was back in 2015.
So, a web app which allows you to enjoy benefits akin to those provided by native apps is the answer to the question “what is a PWA”.
Key PWA features
Various sources show that the total number of websites on the Earth has exceeded one and a half billion. And it keeps growing. So, how can one identify which of them are PWAs? The following key progressive web apps features will make it clear.
- Run in browser
Regardless of the browser you use, feel certain that your PWA will run on it. Browser support covers the famous trio (Chrome, Safari, Firefox), as well as other options including Samsung Internet, Edge, and others (except for Opera Mini and Internet Explorer 11). - Access from the home screen
Despite the point above, you can avoid opening the browser each time to run the PWA. It can be accessible from the home screen through the shortcut. There is no need to visit an application store to install the app. - Offline operation
Do you feel tired of playing with the dinosaur on Chrome if no Internet connection is available? With PWAs, you can forget about idling on any browser if the web connection is lost. They support offline mode and can operate on low-speed connections. - Push notifications
The Service Worker technology allows for receiving push messages in the background mode of the app. As a result, there is no need to have the PWA open in the browser to get push notifications. - Access to native functionalities of the device
PWAs can provide access to media features like webcam, video, audio, as well as geolocation services, and other native functionalities of a device. Of course, the app requires your permission to access them.
The entire list of features is not limited to the mentioned ones. Progressive websites enable smooth and responsive interaction, GPU-accelerated animations, fast page loading, and others. To understand how all these are possible, let’s take a look under the PWA’s hood.
Fundamental technical components
- The web app manifest is the first building block to mention. This JSON file contains the app-related metadata — its full and short name, icons to leverage, the URL it should start at, etc. It allows the developers to shape the user experience in the mobile app-like style. With the manifest, you can customize the browser UI at the launch, declare a default orientation of the app, access the PWA through the shortcut, set the display mode and so on.
- We’ve already mentioned the progressive web apps service worker as a technical component that enables push messages. This JavaScript file allows for other background tasks like synchronization and offline mode. The component is app-independent (meaning in terms of execution, while it is still a part of the app) and runs separately from the main browser thread.
- Fetch API is an interface that allows for handling responses and making web requests easier. As a result, the app requests data much faster.
- IndexedDB, a large-scale, NoSQL storage system, together with Cache API, a system that retrieves network requests/ responses, allows you to keep the app’s structured data in the browser. The component participates in ensuring the offline mode of the app.
- Another component that plays a significant role in making a native appearance at PWAs is the app shell model. It is a bundle of JS, HTML and CSS code elements stored in the cache and used to shape the UI. It also provides an instant app performance when offline. The app loads the necessary content only, while the shell is always static.
Progressive web app vs. native app
The latter is a deep-rooted approach with some flaws that are visible through the lense of development. On that account, some companies opt for multi-platform dev tools like React Native or even hybrid alternatives like Ionic. Those who are interested in which one is better can check our review here. However, progressive web app development aspires to get a piece of the pie and is becoming a newer and more much-in-demand stream in the industry. Moreover, it’s earning it. Let’s discover the trump cardse PWA has against its competitor.
Installation
Installation is the first thing to get an app on a smartphone or tablet. That’s where PWAs takes the lead because they are much simpler and faster to get installed. Mobile apps exist in the environment of app stores, and users need to search for the app there. Another option is a Universal Link for iOS or App Link for Android – a service that handles links when shared that will take users to the app store or straight to the app if it’s not installed. Engineers, in turn, face the issue of creating two (or more) different platform-specific versions of the product.
PWAs let you forget about the need for differentiation of the progressive app for Android or another platform due to the progressive web apps browser support. As a result, users and developers have no concerns related to application stores.
The coolest thing is the freedom of choice – you can keep use it from the browser, or you can install it and have more like app experience. It’s up to you.
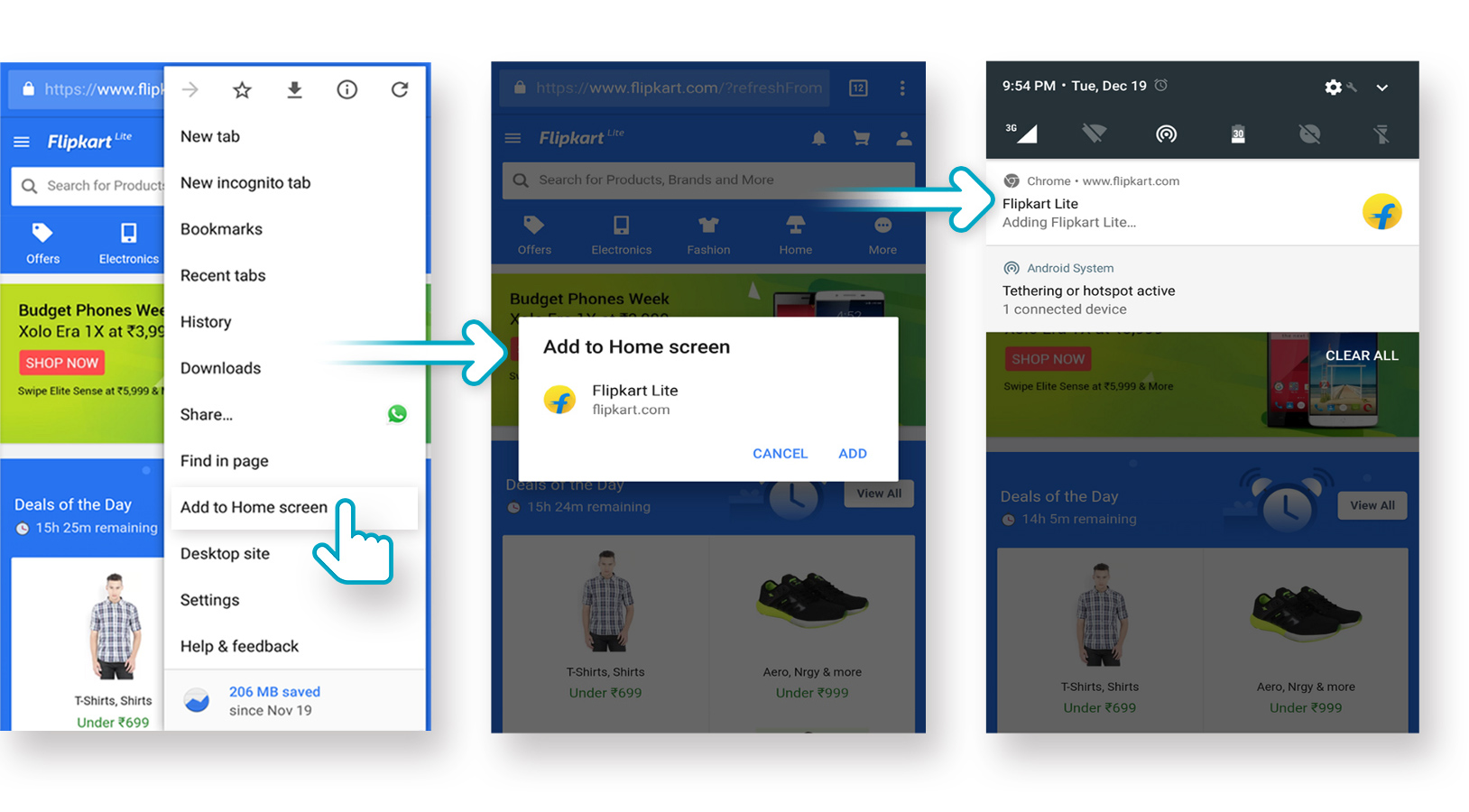
This is what the PWA installation looks like through the example of Flipkart’s app:

Platform independence
You’ll hardly be able to run a native iOS app on Android and vice versa. PWAs are platform-independent which makes them more attractive from a developer’s perspective. However, we cannot say this is a down-the-line advantage because the progressive UI seeks to balance website responsiveness and native-like UX. Mobile products provide a more user-friendly experience due to the platform specificity. That is the either-or question for those who hesitate construct their first progressive web app.
Offline work
You already know that PWAs support autonomous work when the Internet connection is unstable or not available. And that’s great because users can access their data anytime and anywhere. However, there is a deficiency – the app won’t be able to show any content that has not been cached. With PWAs, you have to cache content on the first run. With native apps, you get the cached content after you download and install the app.
Size
PWAs are much lighter than native apps in terms of the package size to download. Some simple mobile apps may reach astonishing package sizes of over 25 MB. In contrast, PWAs even with all the content lazily loaded would be around 5 MB due to imagery. You get even less than one MB if the PWA lacks images in the barebones version.
SEO
Until 2013, search engines did not index native apps. This paradigm was broken by Google which introduced the App Indexing system. It allows mobile apps appear in search results alongside regular websites. In 2015, iOS app support became available as well. With that in mind, in addition to app store optimization (ASO), you can leverage the search engine optimization (SEO) to make apps discoverable and drive traffic to them. You can that by implementing an effective SEO strategy, such as the one on https://indexsy.com/guest-post-services/.
With PWAs, you can do regular SEO because search engines consider them as JavaScript websites and index them as usual. When you want to boost the popularity or search rankings of an app, a business or a site, you can employ good SEO with the aid of an SEO company, such as the SEO agency in Sydney.
Push notifications
Weird though it might sound, many product owners opt for mobile apps because of push notifications (PNs). Why? Some industries including financial, food, travel and other services experience a significant rise in click-through rates thanks to PNs. Users’ engagement goes up and drives more traffic as well. Another benefit is a significantly higher open rate than emails can provide. It makes PNs a desirable communication channel with end users. Mobile apps allow you to build the functionality required for PNs or integrate ready-to-use PN solutions into the app. PWAs do not lag behind and also provide a capability to use PNs. However, progressive web apps iOS support of PNs is not provided yet, and that’s a huge loss of PWAs.
Cost
Money can be a stumbling block to choose the app building approach. Native in the web development usually means a pricey and time-consuming method because you need two or more separate apps for different platforms. The already mentioned React Native can be an option since you can create close-to-native multi-platform products. In this regard, building a PWA is cheaper and faster. Nevertheless, do not expect a free lunch.
Each approach wins at some points and loses at others. The native one has a good hand, but the progressive approach has a royal flush.
PWAs on iOS and Android
Apple has had no progressive web apps support until March 30, when Safari 13 was released in a bunch with iOS 11.3. From that time, iPhone users could enjoy the benefits provided by PWAs in full…or not in full. Let’s see how it goes at Android users and compare the experience of both.
| Operating system | Android | iOS |
|---|---|---|
| Service workers | Yes | Yes |
| Push notifications | Yes | No |
| Background sync | Yes | No |
| Offline data storage | More than 50 Mb | Up to 50 Mb |
| Speech recognition | Yes | No |
| Web App Banner | Yes | No |
| Access to: | ||
| - bluetooth | Yes | No |
| - geolocation | Yes | Yes |
| - battery info | Yes | No |
| - camera | Yes | Yes |
| - beacons | Yes | No |
| - audio output | Yes | Yes |
| - private info | Yes | No |
| - payment system (Apple/Google pay) | Yes | Yes |
| - versatile sensors | Yes | Yes |
Unfortunately, iOS users are limited in their PWA functionality compared to Androiders. Nevertheless, the fact that Apple added service worker support in 2018 suggests that the ice in their relationship with PWAs is thawing.
Progressive web apps examples
Eventually, we moved from descriptions to use cases. A lot’s been said in favour of PWAs but who is using progressive web apps in practice? Let’s review some existing applications which you are free to check out yourself.
Flipkart
In 2015, this India’s largest e-commerce website focused entirely on native application strategy to deliver the best engaging experience to their customers. With the rise of progressive approach, Flipkart changed their mind and invested in the PWA. As a result, they got a huge boost in conversions (by 70%), re-engagement (by 40%), and time-on-site (by three times). All these would not be impossible without a truly native UX provided by the progressive development approach.
Forbes
Another industry that enjoyed progressive web app benefits is media. Forbes does not need a special introduction since this business magazine is globally known. In fact, it is one of pioneers among media companies that opted for PWAs. The reason was the insufficient performance of the former website. The app launch took 6.5 seconds, while the PWA starts more than twice faster. Other achievements associated with the progressive website design include the growth of sessions per user (by 43%), engagement rates (by 100%), and the number of readers who read Forbes articles to the last sentence (sixfold).
AliExpress
One of the reasons why AliExpress, a huge e-commerce site from China, was transformed into the progressive app was a poor user engagement and the customers’ reluctance to download their mobile apps. It just happened that these challenges and the PWA progress coincided in time, and AliExpress invested in the development of the progressive version of the website. The results of that investment are terrific – growth in time per session (by 74%), conversions (by over 100%), and pages visited per session (twofold). The engaging experience was much improved.
Wiki-Offline
Let’s put aside online magazines and shops and enjoy a fountain of knowledge known as Wikipedia. Wiki-Offline is designed to give users offline access to information contained in the encyclopedia. The articles are available offline only when you had activated the read-offline slider on the article page in online mode. After that, you’ll see the chosen articles in the Cached articles section on the home page. And here you go. It’s just a demo app so cut some slack.
Paper Planes
Initially, we wanted to review the Starbucks Coffee use case and describe benefits they acquired with the PWA. However, the app called Paper Planes deserves to be mentioned here at the very least due to the background music you can enjoy with this progressive web app desktop version. PP is game where you can throw and catch virtual paper planes around the globe. A user needs to put his/her location stamp, fold the plane by dragging corners of the virtual paper, rotate the smartphone horizontally, and throw the plane (but not the phone!). In addition, you can catch other people’s planes, stamp them with your location, and throw further. Fun is guaranteed!
Building a progressive web app – is it worth a shot?
At last, we need to understand whether this method of development is worth a shot or not. On the one hand, PWAs rest upon three pillars – speed, reliability, and engagement. Any PWA provides fast UX from the very installation until the interaction with it, reliable functioning even without Internet connection, and increased user engagement (big kudos to the progressive web app push notifications and background synchronization). That’s from a user’s perspective. Developers won’t face any extraordinary issues. For example, there is no dedicated progressive web app framework since the majority of engineers opt for Angular or React. There is a specially tailored PWA checklist to evaluate whether your product can be called progressive.
PWA is not a cure-all solution. In some cases, it won’t fit. If you need to enhance user engagement, make one multi-platform app fast and cheap, share web content with any share enabled app on your device, and can sacrifice some features and functionality specific to native products (for example, access to Bluetooth, Face ID, battery info, altimeter at iOS; NFC, fingerprint scanning, advanced webcam controls at Android) then the PWA will do. This app type is a decent solution for purposes of online media source, e-commerce, single/regular event, social network, online business or management tool, etc.
PWA vs. cross-platform vs. hybrid
| App type | Progressive web app | Cross-platform app | Hybrid app |
|---|---|---|---|
| In a few words | Websites doped by browser APIs to provide native UX | JavaScript-based business logic enhanced with native UI elements | Websites wrapped in a mobile browser runtime and enhanced with native plugins |
| Hallmarks | – Highly performative – Supported by all kinds of devices – Work offline – Support push notifications – Provide a decent UX – Limited access to native functionalities | – Superior performance – Close-to-native UI and UX – Independent of the browser – OS-specific modules available | – Comparatively slow performance – Poor UX – Supported by all kinds of devices – Website customization capabilities |
| Reasons to choose | It is a fit for a website with high traffic expectation like an e-commerce platform, news portal, event website, etc. With this approach, you can build a fast and performative product, which can boast a great UX. | Cross-platform is a pick by developers who are already leveraging React. Other reasons to choose this approach to build a multi-platform app with a close-to-native UI & UX using JS. | Despite the apparent loss of hybrid apps as for performance and UX, they compensate their deficiencies with cost-efficiency. If you need to make an MVP fast and cheap, you’ll hardly find a better option. |
Wrapping Up
In the end, let’s sum up some key takeaways about PWAs and their place in the industry.
Progressive web apps:
- combine the benefits of native products and websites;
- work without Internet connection;
- need no place in app stores;
- run on any browser;
- receive push notifications;
- contain special technical components that enhance their functionality and UX;
- excell the native apps as for costs-efficiency, cross-platform adaptability, but lose by UX and functionality;
- SEO-friendly;
- are optimized for Android while iOS users cannot enjoy the benefits of progressive apps in full;
- are widely used for e-commerce, media, and even games;
We’ve not explained how to build a progressive web app but given reasons why you might need it. Progressive apps will be forefront regardless of what happens in the mobile app industry in the future. They are not undisputed winners or losers in the battle against native apps. Different purposes demand different approaches, and PWAs strive to maintain the balance between both of them.